GitHub+PicGo+jsDelivr+Typora 搭建免费图床
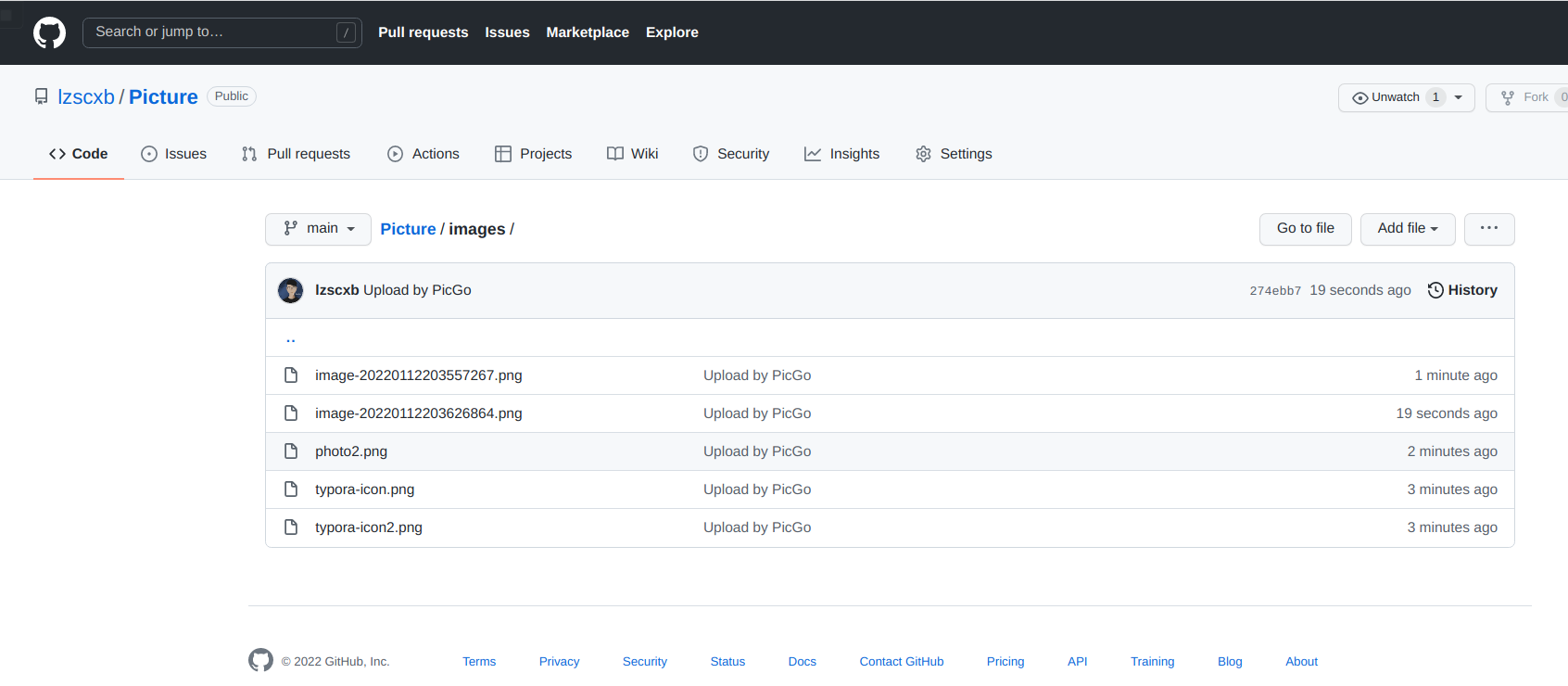
Github 仓库
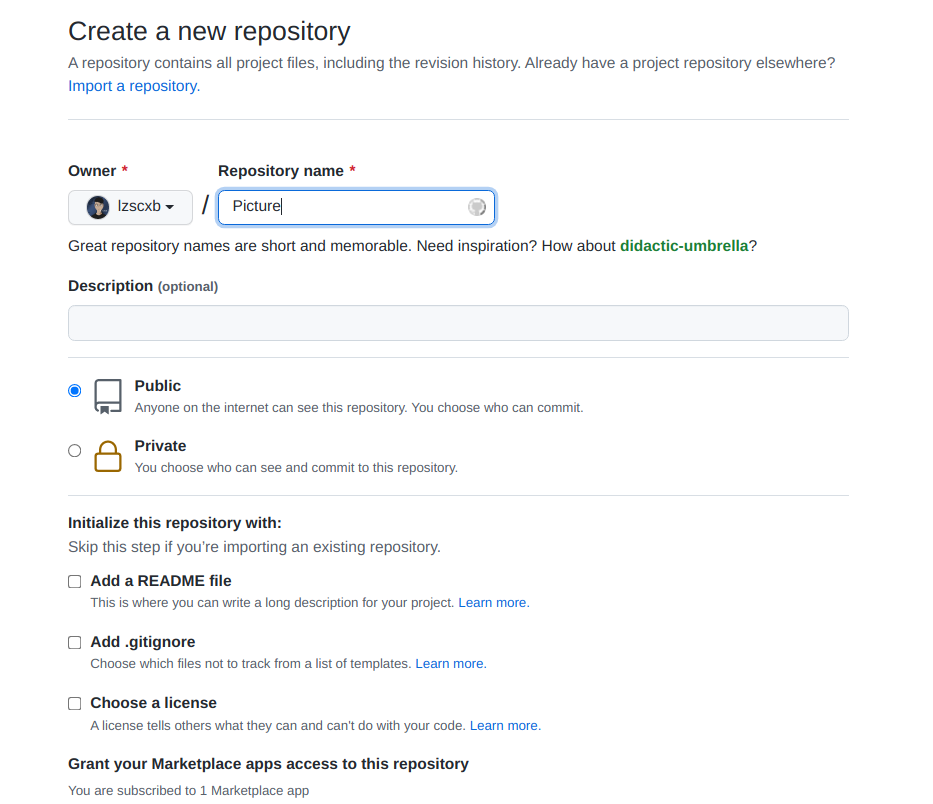
创建仓库
创建密钥
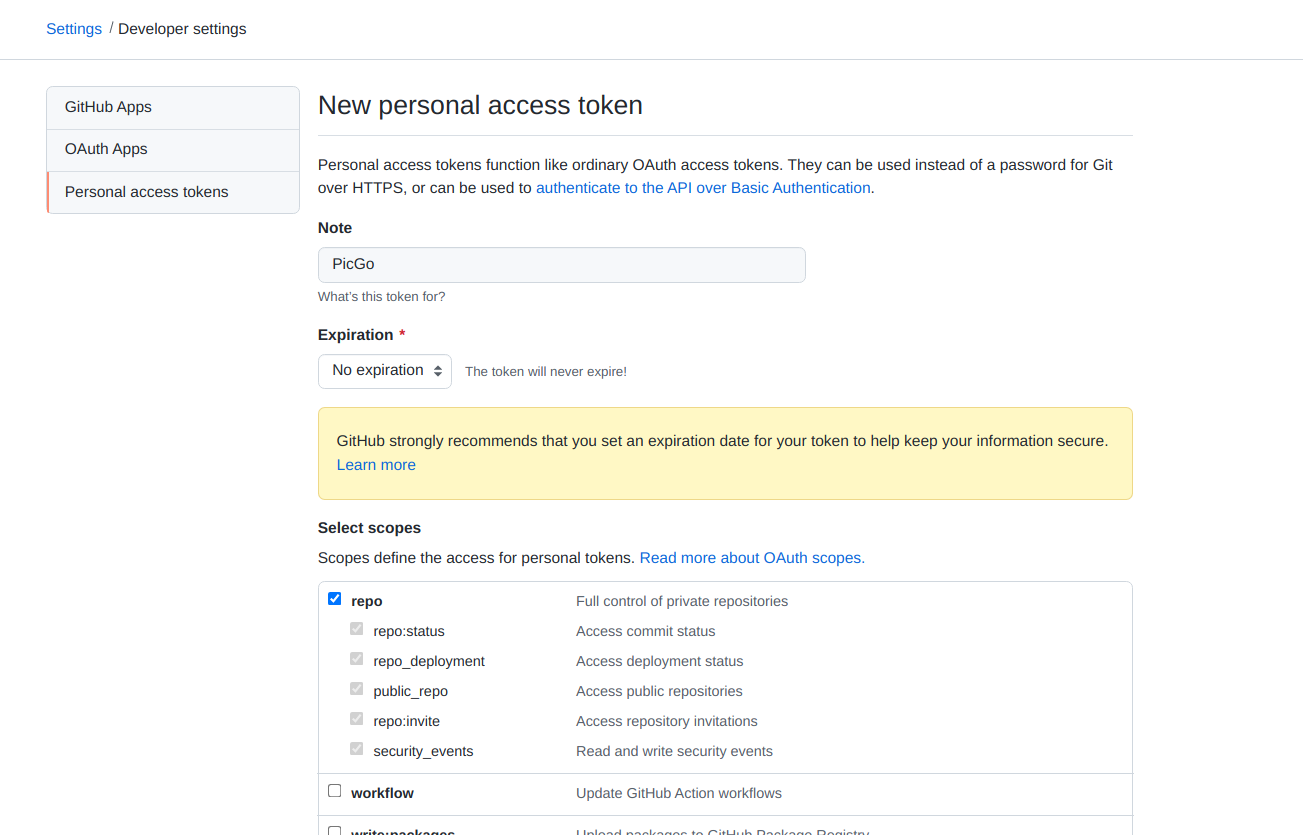
直接访问https://github.com/settings/tokens, 点击Generate new token按照下图配置创建即可。
只需要勾选 repo
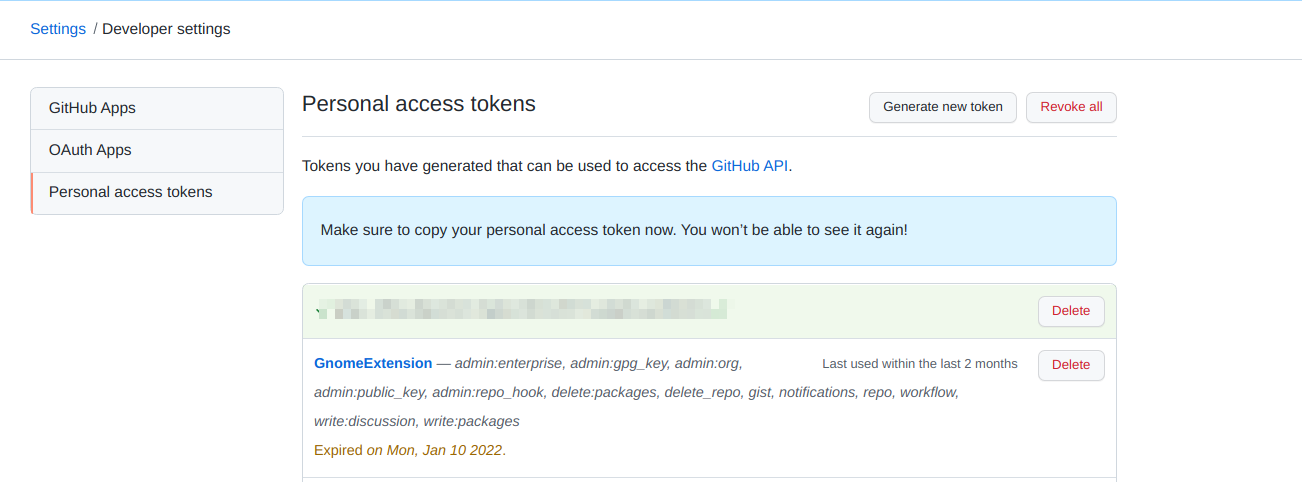
3. 保存密钥
创建成功后不要刷新页面,密钥只会出现一次请妥善保存!
PicGo
APP
- windows&Linux&Mac
https://github.com/Molunerfinn/picgo/releases - ArchLinux
1 | yay -S picgo-appimage |
PicGO-Cli
Linux 需要使用 Cli 工具,Windonws 则不需要
1 | sudo npm install -g picgo |
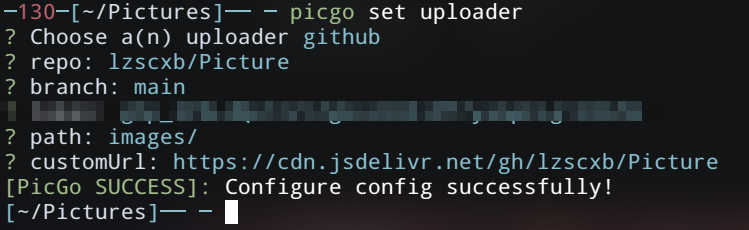
- 设置图床信息
1 | picgo install minio |
- 设定仓库名:按照【用户名 / 图床仓库名】的格式填写
- 设定分支名:【 main 】 2021 年后 master 改为 main
- 设定 Token:粘贴上述生成的【 Token 】
- 指定存储路径:如【 images/ 】,这样就会在仓库下创建一个名为 images 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的的作用是,在图片上传后,PicGo 会按照【 自定义域名 + 上传的图片名 】的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为 https://cdn.jsdelivr.net/gh/dalefengs/Picture
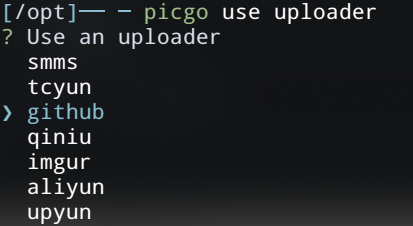
- 使用图床
1 | picgo use uploader |
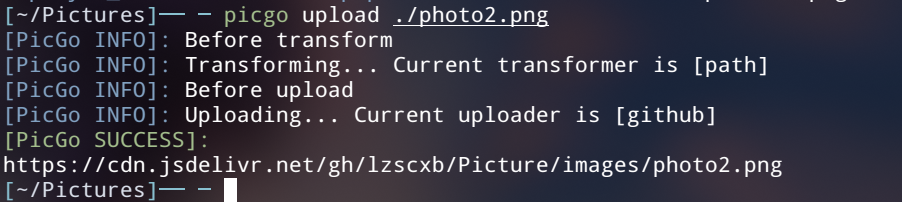
- 验证
命令行
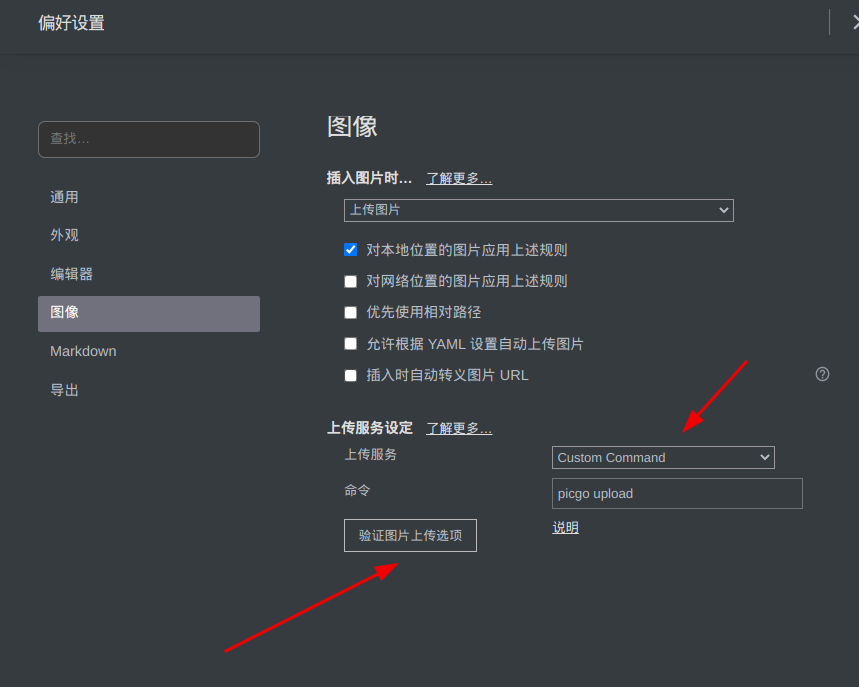
Typora
设置 -> 图像 设置 PicGo 配置
1 | picgo upload |
- Thanks for your appreciation. / 感谢您的赞赏
赞赏名单
Because of your support, I realize the value of writing articles. / 由于您的支持,我才能够实现写作的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自Go知行
评论